Unified Hub System
Helping learners navigate our catalog and find relevant premium learning programs for their educational and career goals
Overview
Problem statement
Coursera learners are unable to find degrees (or certificates) that are relevant to their learning and career goals. While an aggregated list is available via the megamenu, learners are unable to search by program type or category (such as subjects or language).
How might we: create a more intuitive browsing experience for our degree and certificate learners that surfaces contextual and relevant information to their decision making at this stage in the purchase funnel?
audience
Prospective degree and certificate learners who discovering, comparing, evaluating, and committing to a learning program
While degree and certificate learners on our site somewhat differ in their motivations, we used the same purchase funnel model as their decision making framework, and honed in on the jobs to be done at the sub category hubs to differentiate.
team
Product Manager
Product Designer (Me)
Product Marketing Director
Engineering Manager + 2 engineers
Decision Scientist
SEO manager
timeline
Q4 2020 & Q1 2021
This project was scoped initially to rethink our current degree hub page to scale and optimize for discovery. Ideally, we would have had a generative research study done prior to this project, but the timing wouldn’t align with UR’s roadmap until the end of the quarter. Our plan was to launch these foundational pages, get baseline information, and run experiments and iterate on content when we would have our researcher at the end of the Q4. As it turned out, our end of the quarter research plan got postponed, but Degree hubs was seeing really great early results, which prompted our team to scale this to our Certificate and any other new product lines Coursera may create in the future.
Process
Discovery Where does this live on Coursera.org, how is the current degree hub organized, what is the pertinent information we are surfacing for each degree.
Define Consolidate and organize degree program information into a scannable, digestible format for prospective degree learners, create one source of truth to pull this information with the most correct and up to date information
Create/Ideate Desktop and mobile layouts that scale, as some category pages will launch with only 1-2 degrees.
Launch: Main Degree Hub, Master’s/Bachelor’s hubs, + 4 Category hubs in Q4 2020 (3 more to launch in Q1 2021, pending survey)
Discovery/Ideate Navigating how discovery and decision-making process differ from degrees to certificates, defining the taxonomy and information architecture of our product lines and site discovery
Launch: Main Certificate Hub, MasterTrack, Professional, and University hubs, + Category hubs in Q2 2021
Outcome
Degree Hub and the related hub pages launched in late Q4 have shown an increase in overall degree page traffic, directly through these pages. Degree revenue impact by nature takes longer to measure, but the increase in traffic as well as attendance and engagement in our partner webinars is promising.
Certificate Hub data still pending, with main product and product variant pages launching at our annual Partner Conference on April 19, 2021. Category hub pages will follow in Q2 2021.
Live pages:
Main product hub: Coursera Degrees
Product variant hubs: Coursera Master’s Degrees, Coursera Bachelor’s Degrees
Category hubs: Coursera Data Science Degrees, MBA and Business Degrees, Public Health Degrees, Computer Science & Engineering Degrees, + more
Main product hub: Coursera Certificates
Product variant hubs: Coursera Professional Certificates, MasterTrack Certificates, University Certificates
Certificate category pages to launch at the end of Q2
Next steps:
Generative research study planned in H2 2021 for stronger hub content to inform contextual content below product lists (articles, career/school resources, etc.)
Discovery
This was one of the first projects I worked on when I moved into the Degrees pod at Coursera, so I definitely needed to take some time to do some deep diving. Key things that were pertinent to my onboarding:
Degree User Personas - Once I was familiar with our ideal audience and their needs and motivations, I could define their pain points and the jobs to be done for our Degree hub pages.
User Flow Map - By mapping out our product discovery user flow, we could identify how our users were using pages like a hub versus a description page, and what could then be gleaned as the most essential information to surface at the right time. We also used this to map back to a purchase decision funnel, so we could identify key jobs to be done at each stage.
Existing User Behavior - While we were unable do a usability study, we did have access to a tool called Fullstory, which allows us to (among other things) observe how users navigate our site. One of the behaviors we saw in the span of about 20 recent sessions was that users weren’t expanding the program detail on the Degree hub page.
Define
We knew we were trying to solve a discovery problem with our learners, but in uncovering what were the key details about each program, we also saw we had to design a clear and organized way to pull this backend information. When this project shifted into creating a site-wide Unified Hub system, this persuaded me to come up with these design principles to make sure we were solving the right problems in the right way:
Scalable - Top level must be able to accommodate 3+ product variants for any future product lines that may use this framework
Prioritized - Progressive disclosure of program level of information that is appropriate to where the learner is at in the discovery/decision funnel
Low-maintenance - Utilizes program level detail from description pages (single source of truth). Information that does not exist should have strong rationale to include in our program description pages.
Create & Ideate
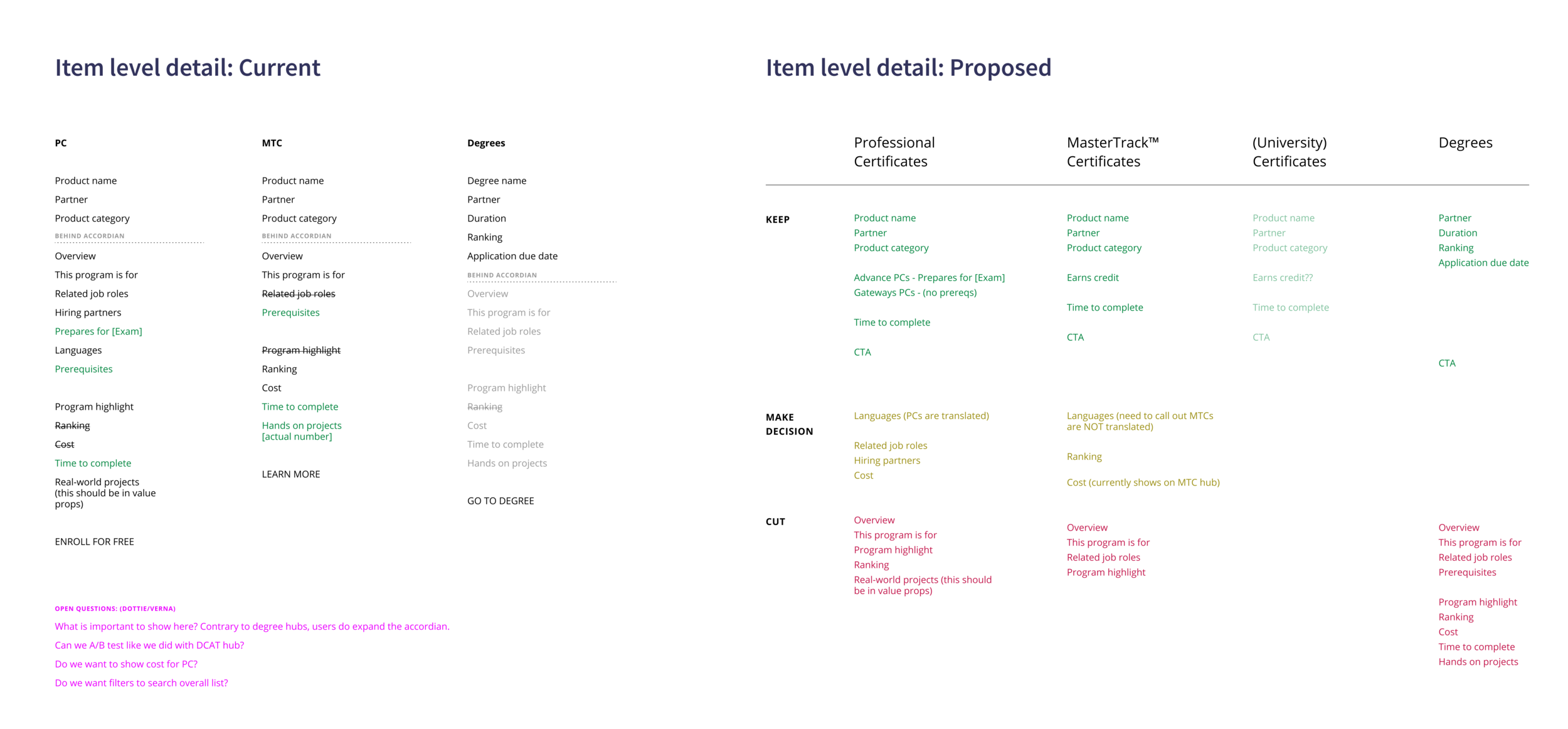
There were essential 2 design problems to solve: a visual/UX problem and a content strategy problem.
Wireframes and jobs to be done
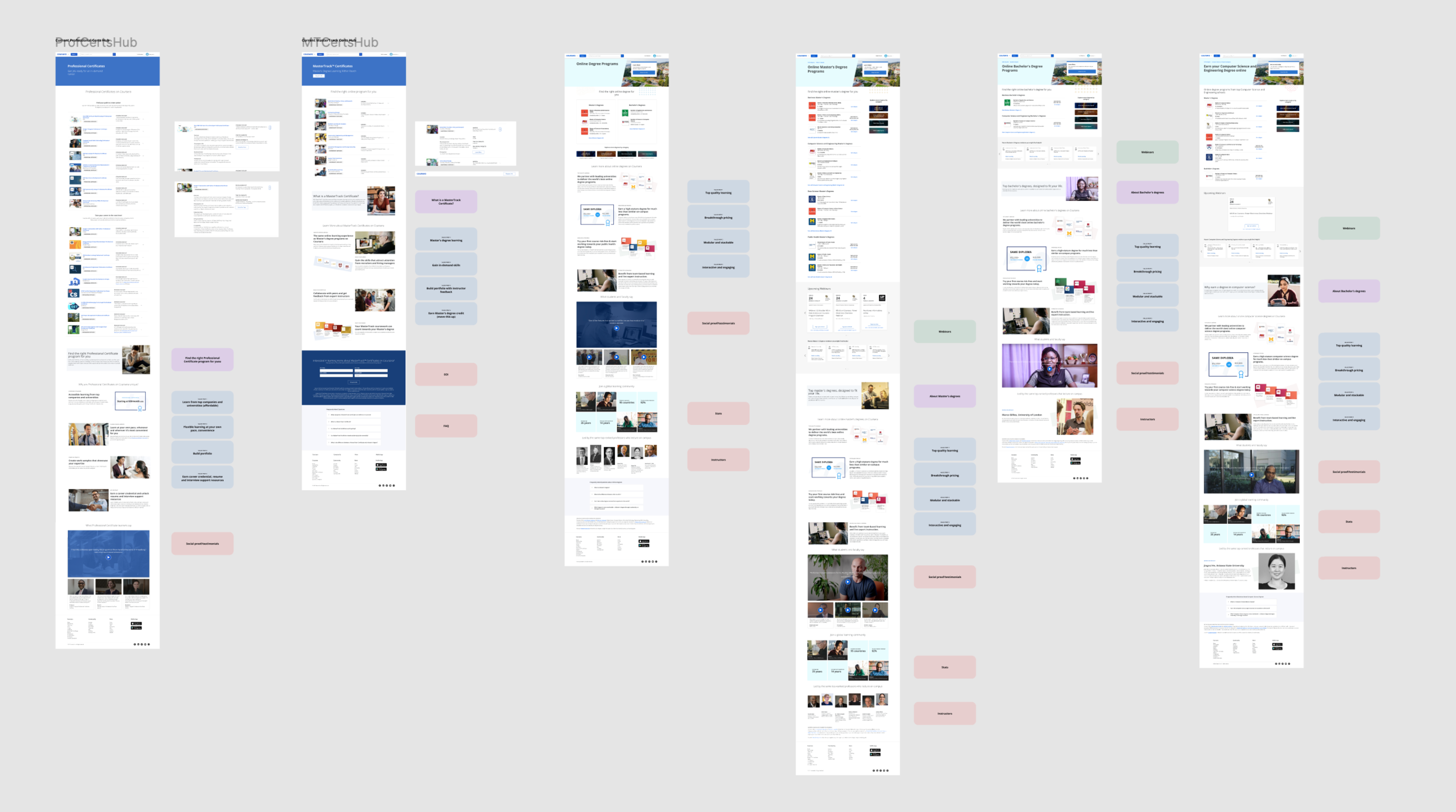
Many layout explorations for the Degree Hub
The visual/UX was approached through some brainstorming and sketching and more brainstorming, but was fairly straightforward, and because I always design responsive mobile/tablet layouts simultaneously, we also eliminated some UX debt. As for content strategy, I knew that at least the top level information was important for learners to know before clicking through the description page, but also for SEO purposes. I preserved most of initial information but decided to forgo the expanded information.
Once launched the Degrees and Category pages, our head of Growth became so inspired by the hubs that he asked us to create a unified system for all of our products, with the next one being a consolidated Certificate Hub. Ideally, we would have considered all of our products before unifying into one system, rather than creating a system for Degrees and shoe-horning another product line, but after an audit of what we had to work with and quick gut check, I felt confident we could do achieve this with small to medium tweaks to our Degree hubs.
Some additional constraints we had to consider:
While we were solving for 2 product variants in Degree Hubs (Master’s and Bachelor’s), and 3 product variants in Certificate Hubs (Professional Certificates, MasterTrack Certificates, and University Certificates), I needed a solution for any number of those.
Incorporating more mobile friendly discovery patterns (see how this looks on mobile), as well as our new design system components and brand refresh to update the look and feel, aligning our Coursera Hub discovery experience.
This is our solution:
Live pages:
Main product hub: Coursera Degrees
Product variant hubs: Coursera Master’s Degrees, Coursera Bachelor’s Degrees
Category hubs: Coursera Data Science Degrees, MBA and Business Degrees, Public Health Degrees, Computer Science & Engineering Degrees, + more
Live pages:
Main product hub: Coursera Certificates
Product variant hubs: Coursera Professional Certificates, MasterTrack Certificates, University Certificates
Certificate category pages to launch at the end of Q2
Before and after
My takeaways
This project also really helped me develop my systems thinking, and how we need to think dimensionally about all the possible touch points, and how this feature could evolve in the future. We create systems and frameworks to provide structure and foundations for our products, but the nature of our world is fluid and always changing. The idea of a flexible system seems easy to grasp but so complex to execute, but I enjoyed untangling this knot for our Unified Hub System.